どうも、たつとら(@tatsutora6) です。
このブログも当初の雑記ブログから次第にグルメブログが主体になってきていて、グルメの記事も結構たまってきました。
そこで、よくグルメブロガーさんなどがやっている、Googleが提供の「マイマップ」を使って自分オリジナルの「マイグルメマップ」を作ってみることにしました。
今回は、その「マイマップ」の使い方も一緒に紹介していこうと思います。
マイマップとは
そもそも「マイマップ」とは、「Googleマップ」から自分が行った場所や行きたい場所の記録が残せる自分独自の地図が作れる機能で、Googleのアカウントがあれば誰でも作ることができます。
自分が食べたお店や旅行で行った場所、気になるスポットなどを記録として残しておくのもいいかもしれませんね。
スポンサーリンク
マイマップの利用手順
マイマップのページへ移動
まず、「マイマップ」をネットで検索し「マイマップ」のページに移動します。
Googleのアカウントでログインし、「利用開始」ボタンをクリックします。

新しい地図を作成する
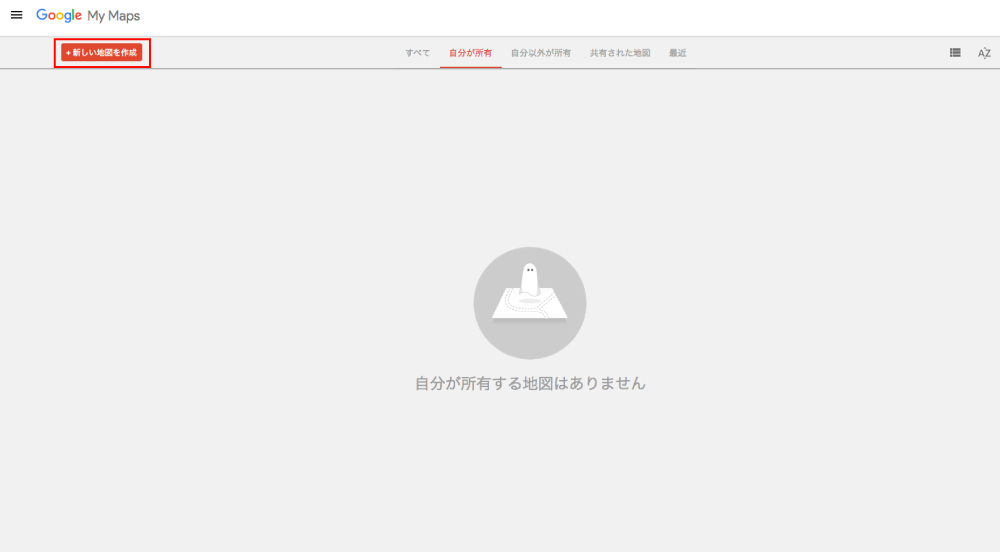
まだマップを作成しておらず、最初に出てくる画面には「自分が所有する地図はありません」と出てくるので、左上にある「新しい地図を作成」というボタンをクリックします。

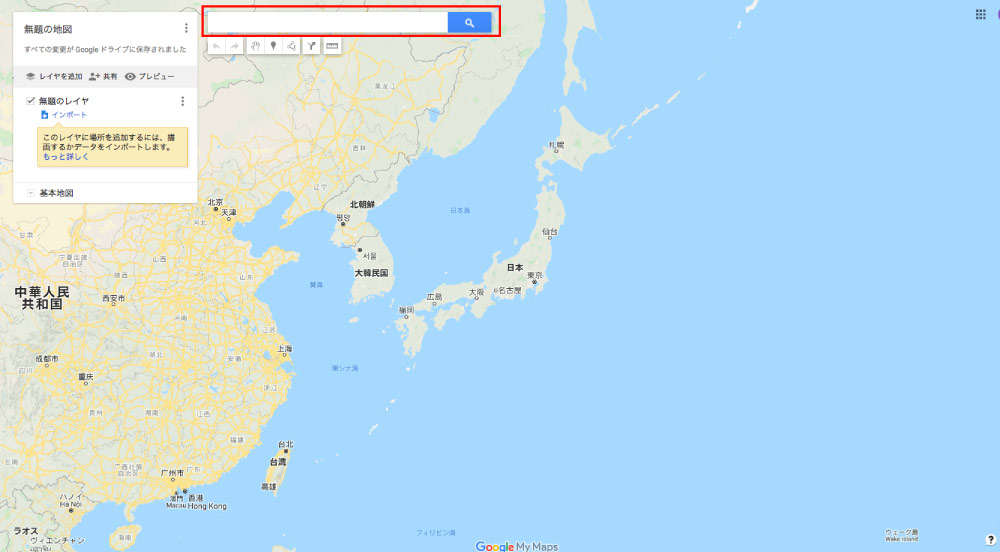
すると、Googleマップの地図が出てくるので検索窓にお店や場所、住所などを入力します。

お店の情報を編集
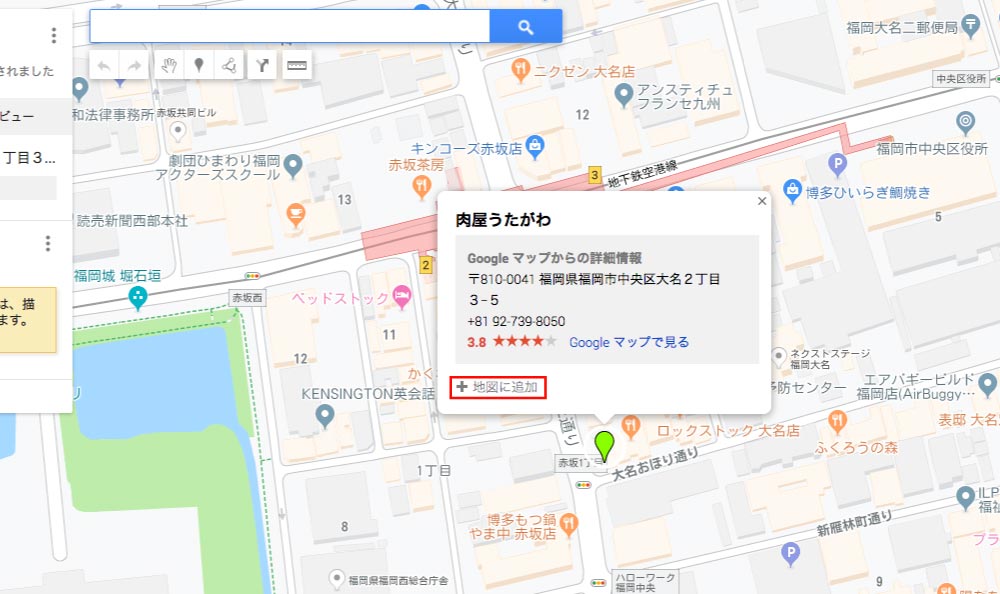
入力するとこのようにお店の位置が表示されるので、ここにある「地図に追加」をクリックします。

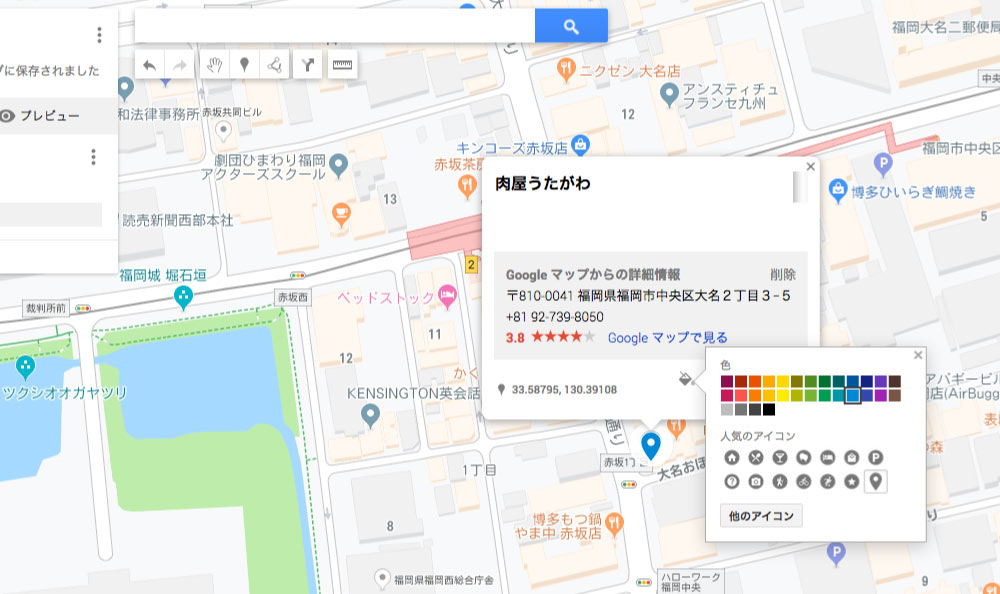
そして、このお店の表示を編集したいので、まずはこの赤枠の部分にある1番左のアイコンをクリックします。
この画面で地図に表示したいカラーとアイコンを選択することができます。

ボクはここで赤っぽい色とアイコンは種類も豊富なのでお店に合ったアイコンにしました。
するとこういう感じでアイコンが地図上に表示されます。

次に左から2番目の赤枠のアイコンをクリックします。

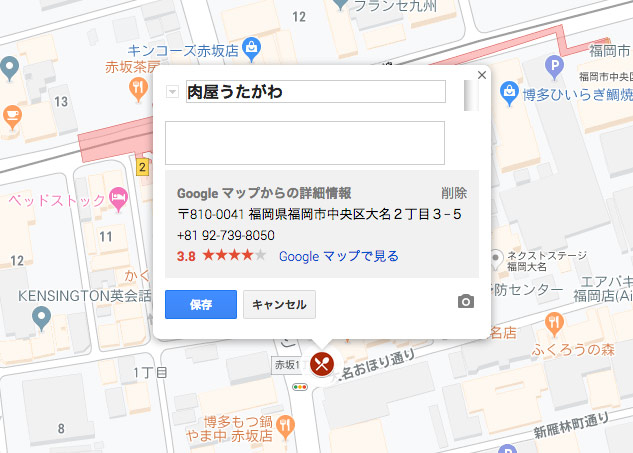
クリックすると、店名の編集やメモを書き残すことができます。

ボクはここに紹介したお店の記事のURLを記入しました。
あと、隣にあるカメラのアイコンをクリックすると写真を載せる事もできます。

とりあえず、これで1件の記録が完了。
また、(わかりやすいように?)料理のジャンルごとにアイコンの色とアイコンの変更もしました。
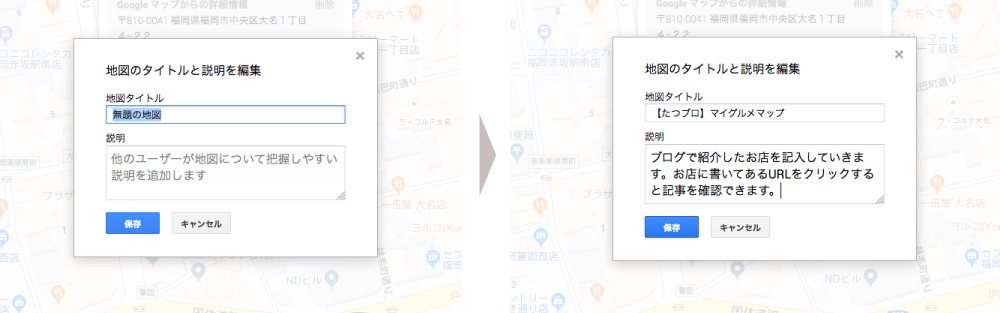
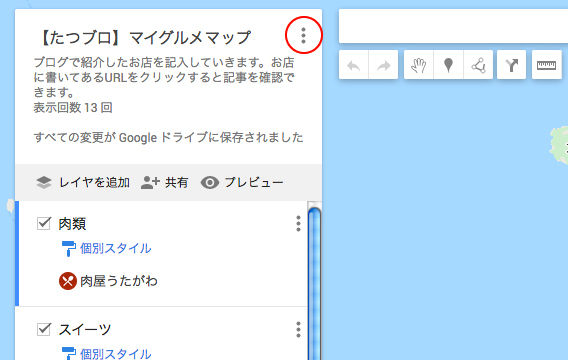
そして、完成したら左上にある「無題の地図」の部分をクリックしてこの地図の名称や説明を書き込みます。

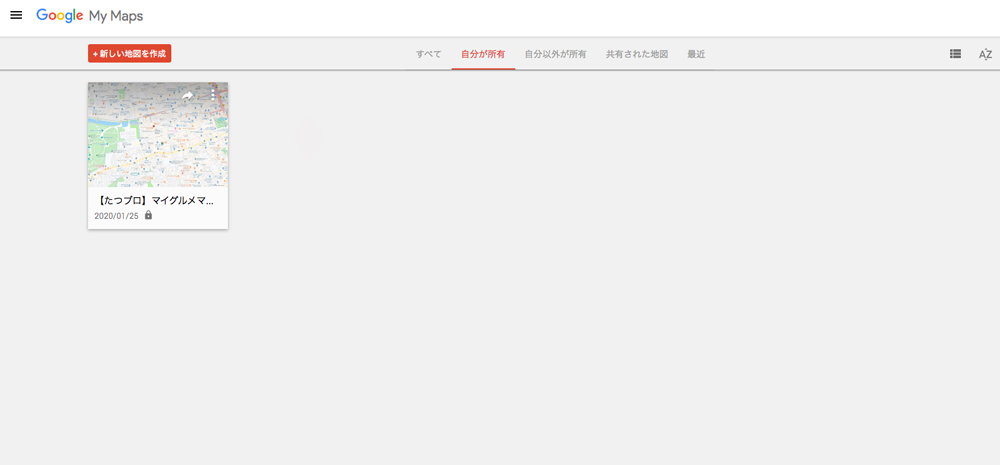
地図を作成したら、このように作成した地図が表示されます。

作成した地図を共有させる
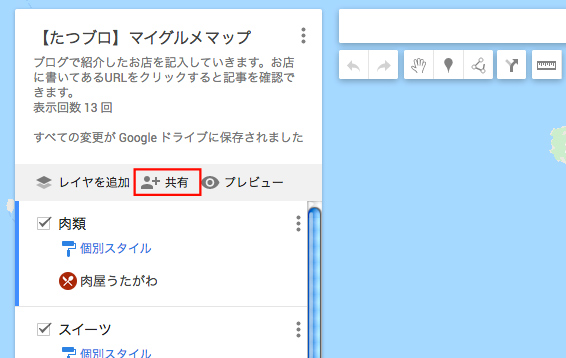
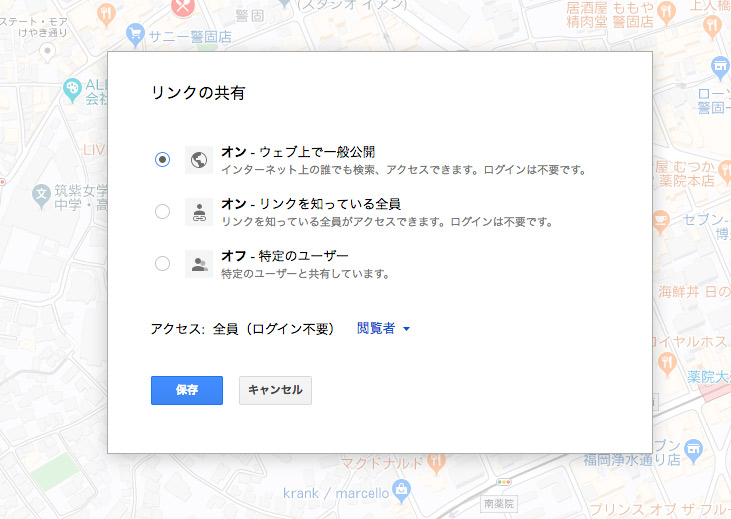
書いたら自分のブログに貼りたいので、地図の名称の下にある「共有」ボタンをクリックします。

「共有設定」の画面が出てきて、アクセスできるユーザーの欄が非公開になっているので、「ウェブ上で一般公開」にして保存します。


自分のブログに地図を埋め込む
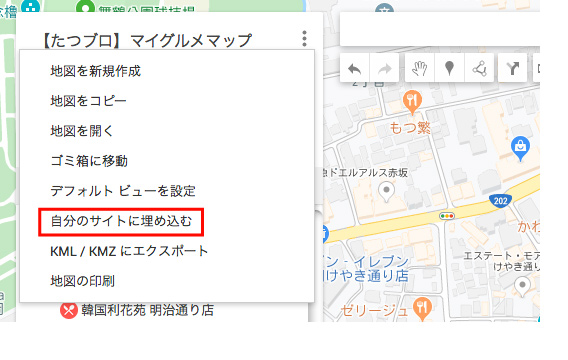
保存後、地図の名称の横にある赤枠の部分をクリックし、

「自分のサイトに埋め込む」を選択します。

マイマップのコードが出てくるのでブログにコードを貼ったら完了です。
貼るとこういう風に表示されます。
最後に
今回、さすがに全てのお店を記録するのは大変だったので、ある程度絞ってマイグルメマップに載せました。
とりあえず、自分が訪れたお店が地図上で視覚的にわかるし、地図からお店の記事に飛べるので読んでくれる人に便利になればいいかなと思い作成しました。
とりあえず、記事のフッターにも入れて常に表示されるようにしておこうかなと思います。
では、また。














コメント